Introduction
In today’s digital age, businesses need to have a strong online presence. For dental practices, this means having a comprehensive and user-friendly directory that allows patients to find and choose the best dentist for their needs. The goal of this project was to create a web application that would allow users to easily find and research dentists in their area. Our company was approached by a client looking to build just a directory for dentists in North America. We used a stack of modern web technologies to deliver a web application that is both highly available and scalable while providing an excellent user experience.

Background
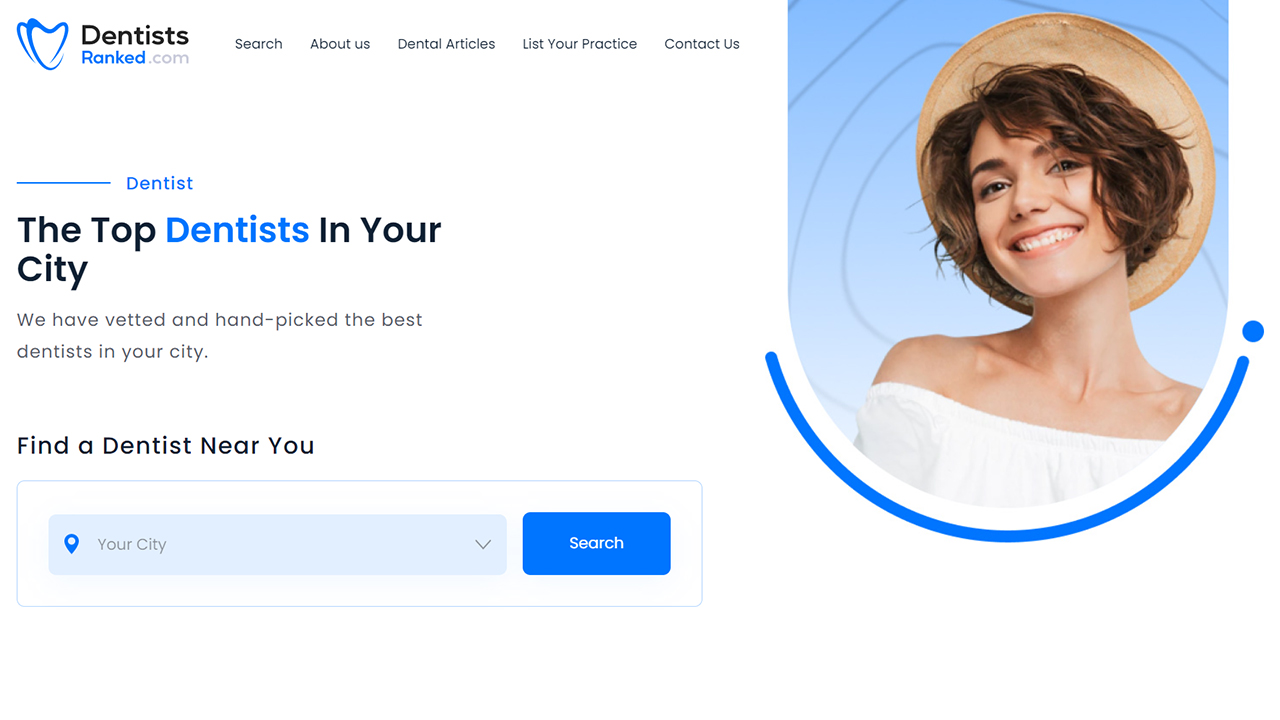
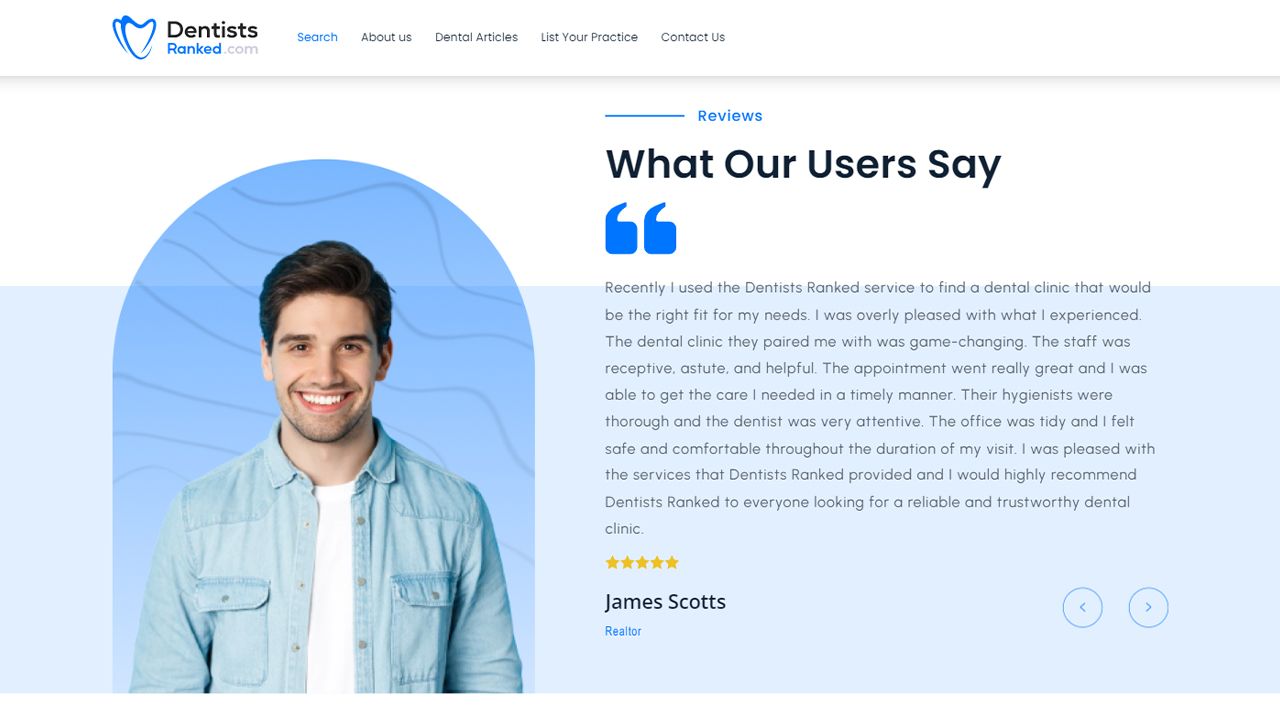
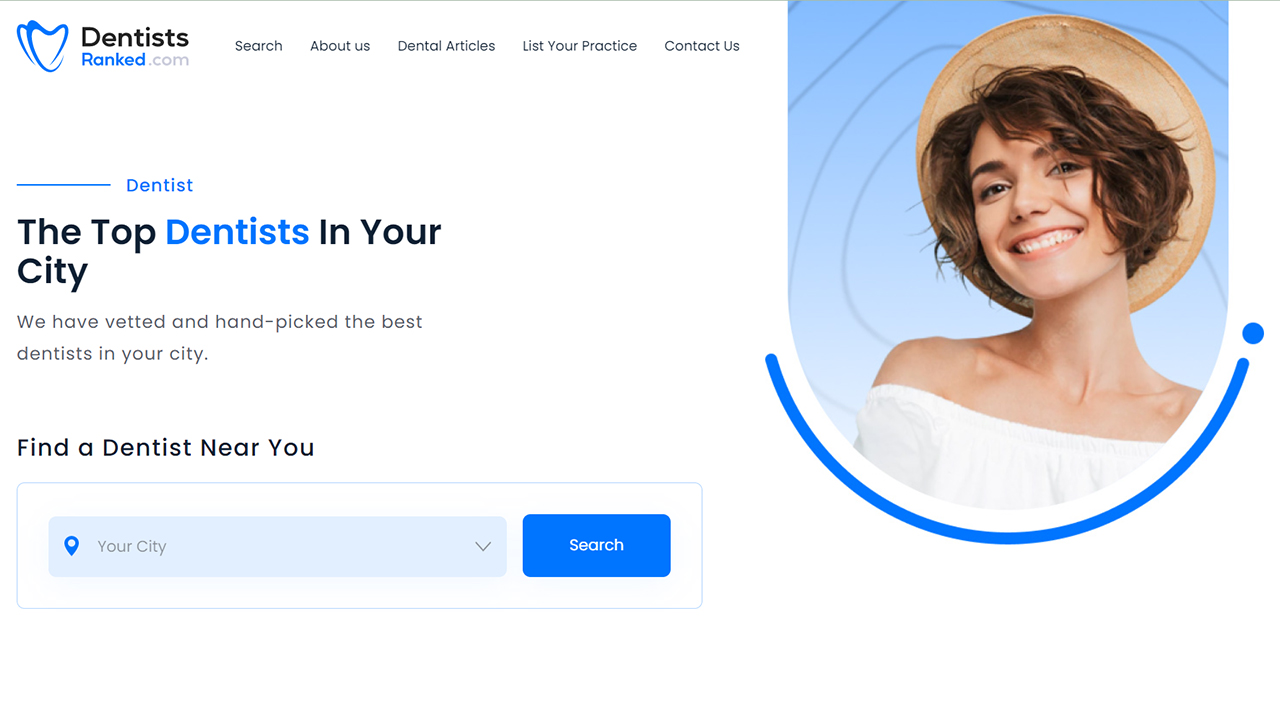
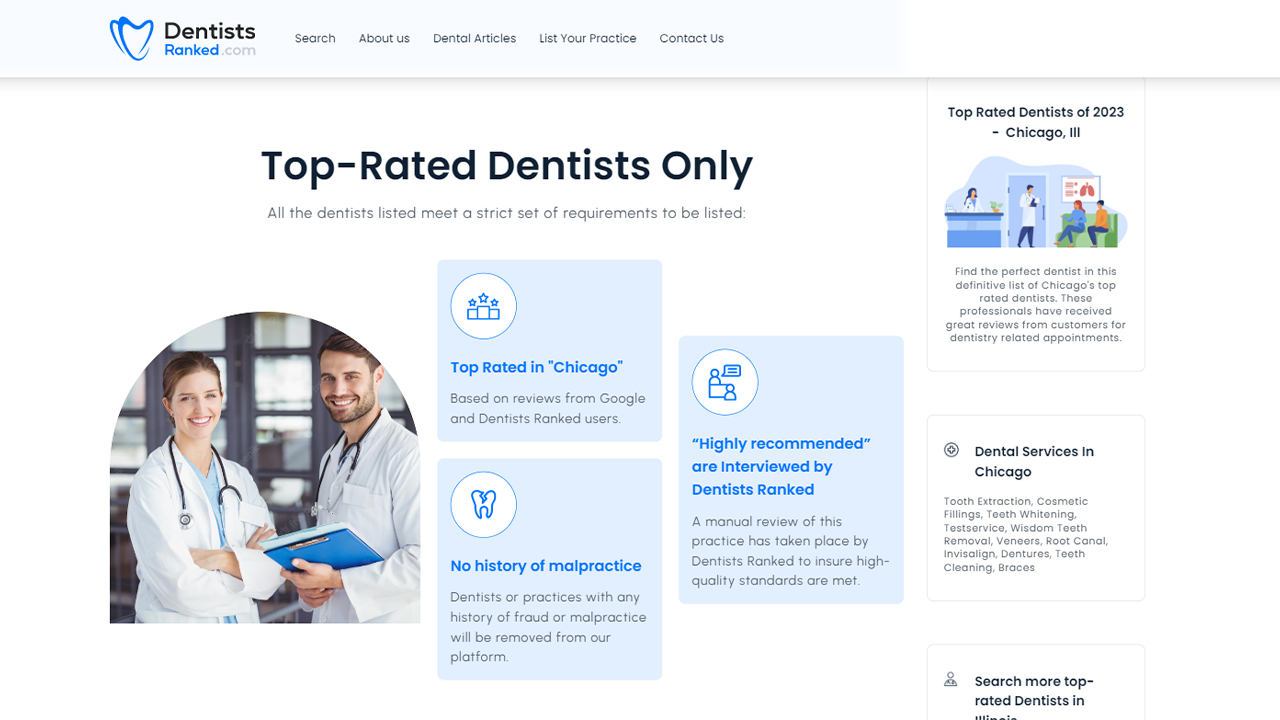
The client came to us with the need to provide a simple solution for patients to find the best dentists near their location. The application needed to have a search function that could quickly and easily find dentists based on location, services offered, and availability. In addition, the application needed to provide detailed information about each dentist, including their hours of operation, contact information, and reviews from other patients.
The Challenge
The client’s primary concern was the availability of the directory. With thousands of dentists listed, it was crucial that the website could handle a high volume of traffic without downtime. Additionally, the client wanted the directory to be highly responsive, making it easy for users to search and filter dentists by location, hours, and services offered.
Another challenge was to handle the data storage in a way that can easily maintain and scale with time. It required careful consideration of data modeling and database queries.

The Solution
We implemented a cloud-based hosting solution that included automatic failover and load balancing. It ensured that the application could continue to serve users even if the servers shut down.
To improve performance, we used caching, code splitting, and other performance optimizations, such as lazy loading of images, to ensure that the application loaded quickly and ran smoothly. Additionally, we optimized the database queries and modeled the data to minimize the number of roundtrips to the database.
To address these challenges, we decided to use a stack of web technologies that would provide the performance, scalability, and responsiveness required by the project.
Used ReactJS, a popular JavaScript library for building user interfaces. ReactJS component-based architecture allowed us to create a modular design that was easy to maintain and extend. We used Next.js, a framework built on top of React, to handle server-side rendering and improve the application’s initial load time.
The back end of the application was built using ExpressJS, a popular framework for building web applications in Node.js. Express provided a simple and lightweight way to handle routing and middleware, making it easy to add new functionality to the application.
We used Node.js, a JavaScript runtime, to run the server-side code. Node’s non-blocking, an event-driven model made it the perfect choice for a high-performance web application that needed to handle a large number of concurrent connections.
For the database, we chose MongoDB, a popular NoSQL database that is well-suited for high-performance applications. Mongo’s flexible schema allowed us to quickly add new features to the directory without altering the database structure.
We used Firebase for user authentication and Real-time Database integration, and that way was simple to manage the secure and authenticated flow of the application.
To further improve the user experience, we integrated Google Maps API to show the location of dentists on the map and Google Places API to search for dentists by location.

The Results
The result was a web application that provided an excellent user experience while being highly available and scalable. The directory was able to handle a large volume of traffic without any downtime, and users were able to quickly find and choose the best dentist for their needs. The responsive design and fast load times also ensured that users could easily access the directory on any device.
The client was extremely satisfied with the final product and appreciated the scalability, responsiveness, and security provided by this combination of technologies. They’re able to manage and maintain the application with ease.

Conclusion
This project demonstrates how a modern web stack can be used to build a high-performance, highly available, and scalable web application just by using ReactJS, NextJS, ExpressJS, NodeJS, Firebase, and MongoDB. It’s a great example of how the right combination of technologies can be used to solve even the most complex challenges.