Overview:
The Ideal Weigh is a web-based platform for pre-ordering food items. It is designed to provide a seamless experience to customers by focusing on availability, performance, scalability, and responsiveness. The web application is developed using ReactJS, Send Grid, ExpressJS, Bcrypt, Firebase, JOI, JSON WebToken, and Mongoose technologies. The Ideal Weigh is based in Mt. Juliet, Tennessee, and is aimed at providing its customers with healthy and tasty food options.

Challenges:
The primary challenge for The Ideal Weigh was to create a web application that could handle a large volume of traffic while maintaining its performance and responsiveness. Additionally, the application needed to be highly scalable and available, ensuring that users could access the platform at any time.
Solution:
We Desol Int. had the target to build a web application that surely covers all the requirements and details of our client. To address the challenges mentioned above, We Desol Int. decided to use a combination of technologies that would help the Ideal Weigh team to achieve its goals. ReactJS was used for the front-end development, which provided a robust and scalable platform for building user interfaces. Send Grid was used for email communication, ensuring that customers received prompt and accurate information about their orders.

ExpressJS, a popular NodeJS framework, was used for the back-end development, which enabled The Ideal Weigh to build a highly scalable and performant platform. Bcrypt was used for password hashing, ensuring that customer data remained secure. Firebase was used for user authentication, which provided a secure and reliable platform for managing user authentication and authorization.
JOI, a validation library for JavaScript, was used for data validation, ensuring that customer inputs were accurate and error-free. JSON WebToken was used for token-based authentication, providing a secure and reliable platform for managing user sessions. Finally, Mongoose was used as an object data modeling (ODM) library for MongoDB, providing a scalable and reliable platform for managing and querying data.

The web application has all the modules a food ordering web application should have and we made sure that all the details of those modules are discussed in this case study:
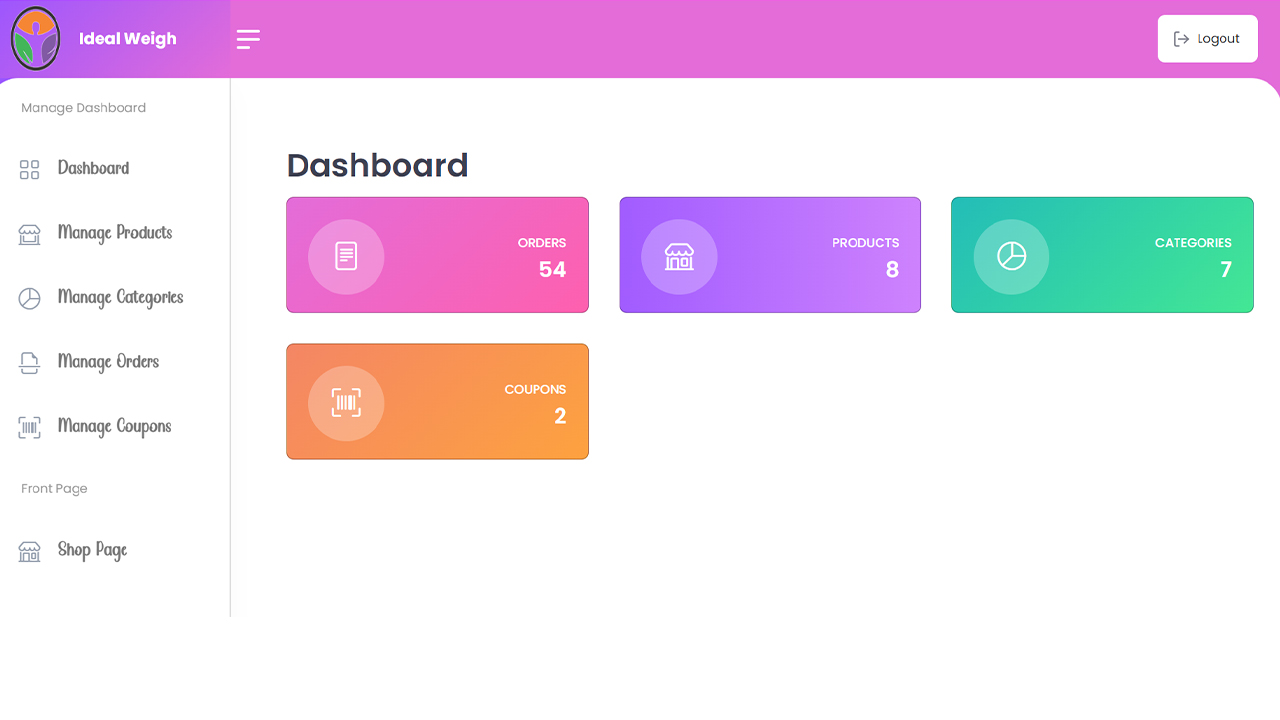
The first module is the Dashboard, which provides an overview of various statistics related to orders, products, categories, and coupons. It helps the admin to get a glance at the website’s performance and make informed decisions.
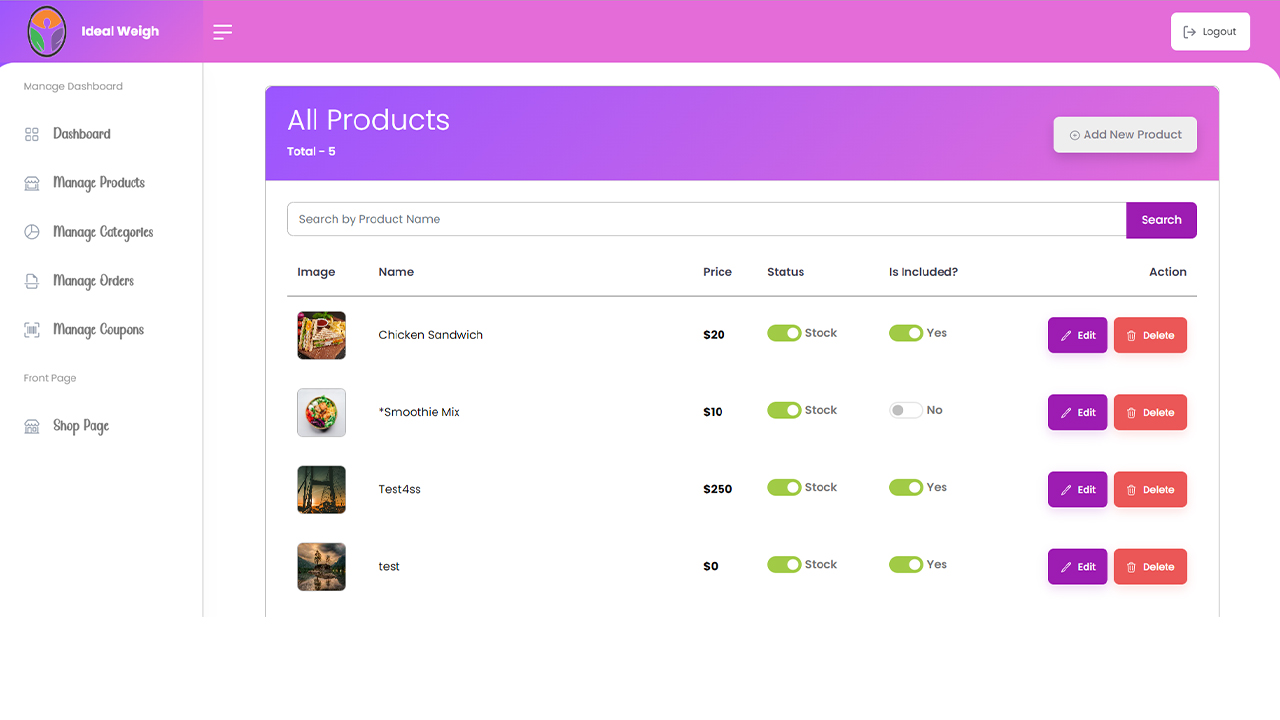
The second module is Manage Products, which allows the admin to add, edit, and remove products from the web application. The admin can add images, descriptions, prices, and other relevant details about the products. This module also enables the admin to keep track of the product’s availability and make changes accordingly.

The third module is Manage Categories, which allows the admin to add, edit, and remove categories from the web application. The admin can organize products into categories, making it easier for customers to browse and find what they are looking for. This module also helps the admin to manage the products by categorizing them based on their type, ingredients, and other relevant details.
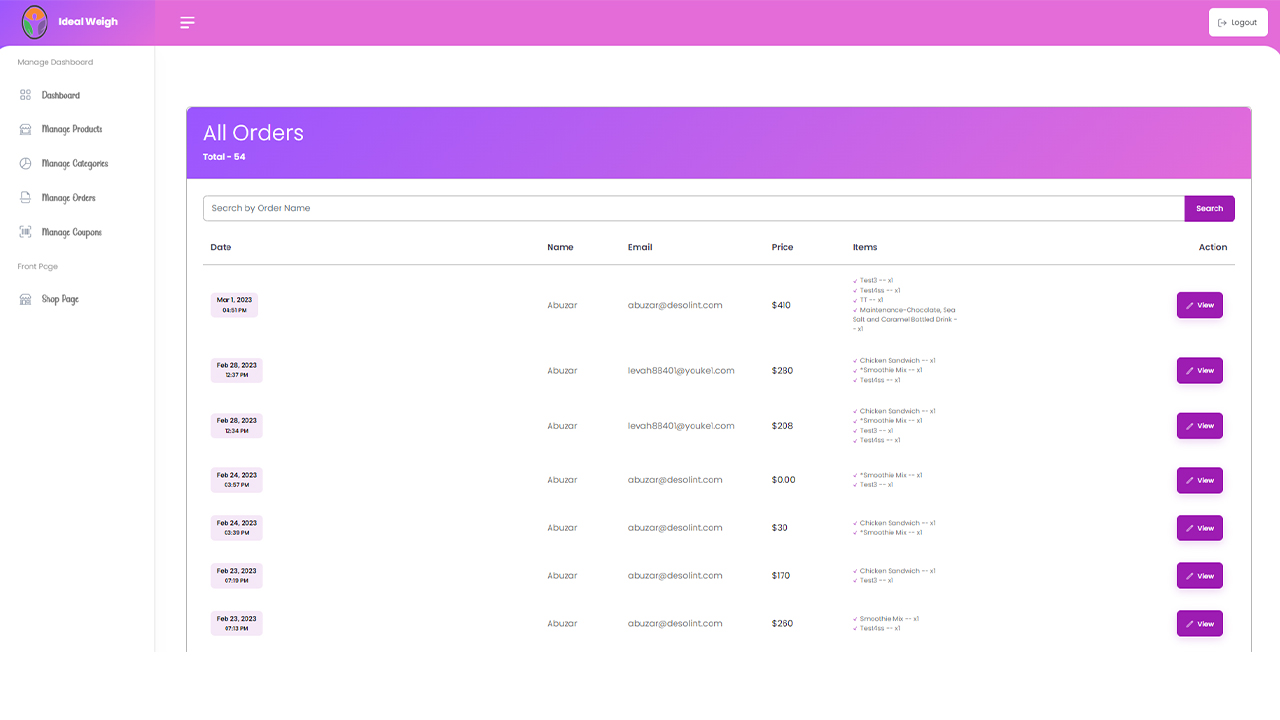
The fourth module is Manage Orders, which enables the admin to view the orders of customers and process them. The admin can check the order status, update it, and send notifications to customers regarding their order status. This module also provides an overview of the orders processed and helps the admin track and manage them effectively.
The fifth module is Manage Coupons, which allows the admin to add discount coupons that customers can use at the time of checkout. The admin can set a specific discount percentage, validity period, and usage limits for each coupon. This module helps to attract customers and increase sales by providing discounts.
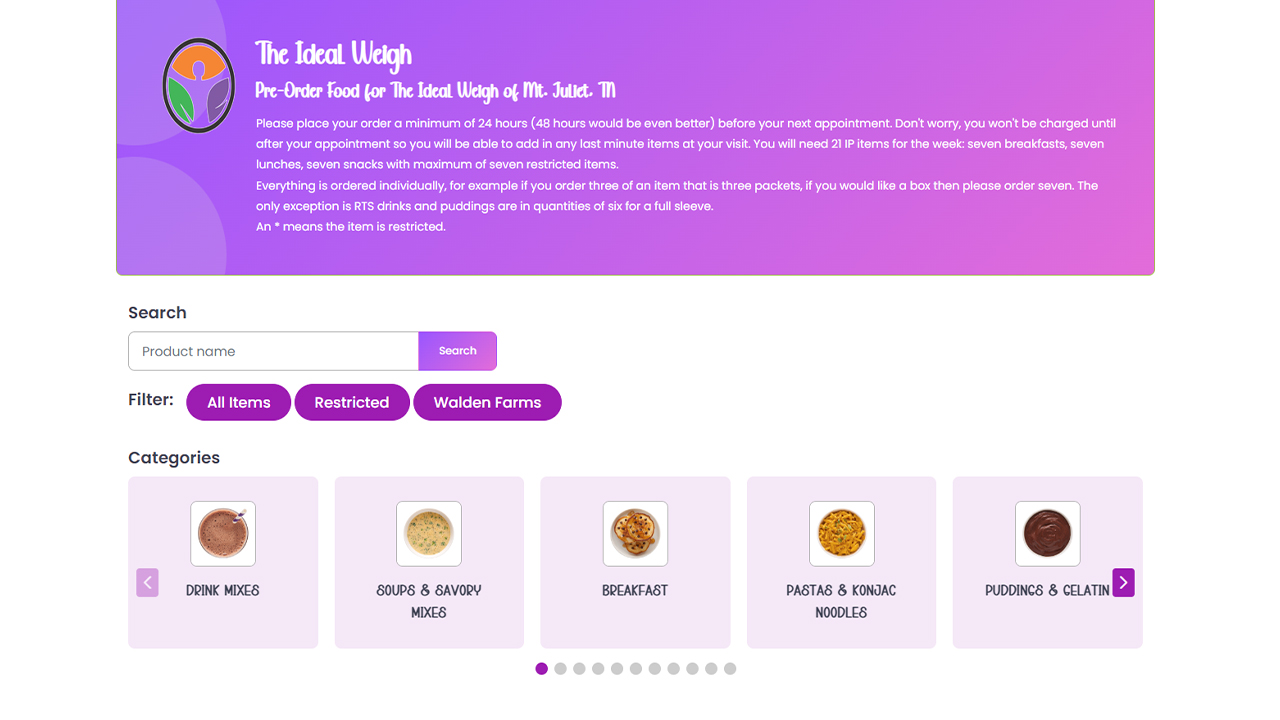
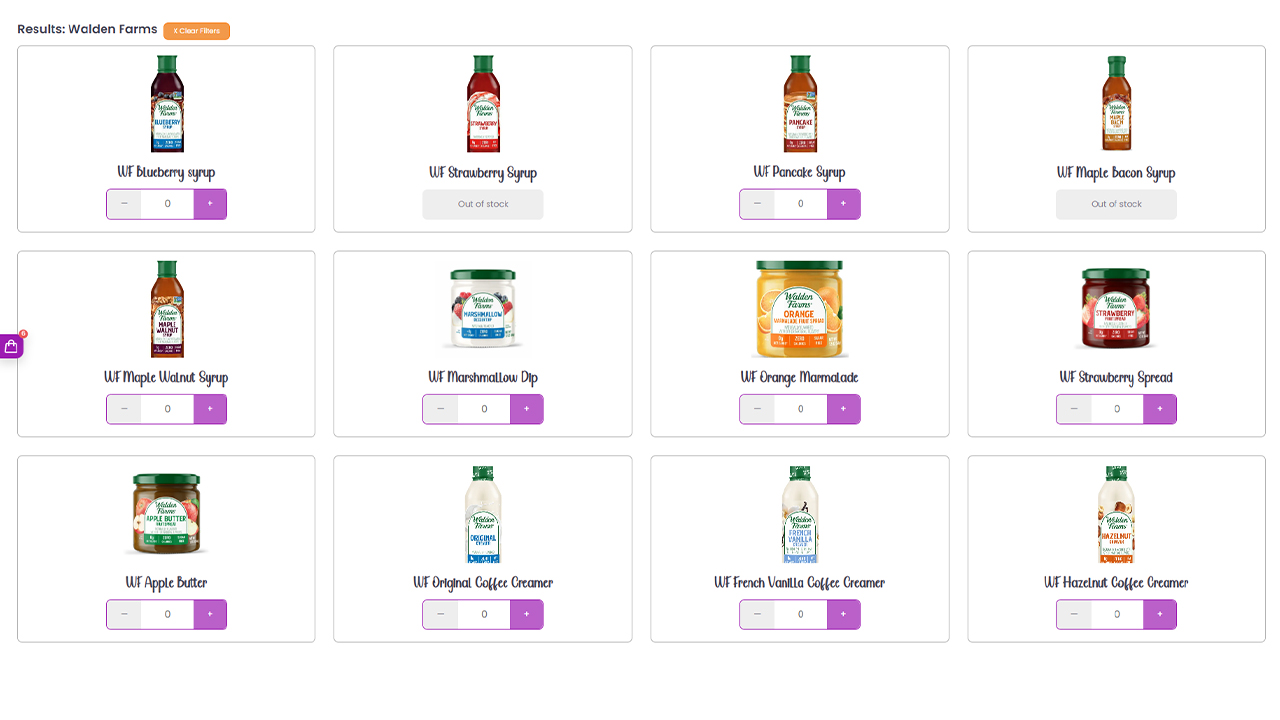
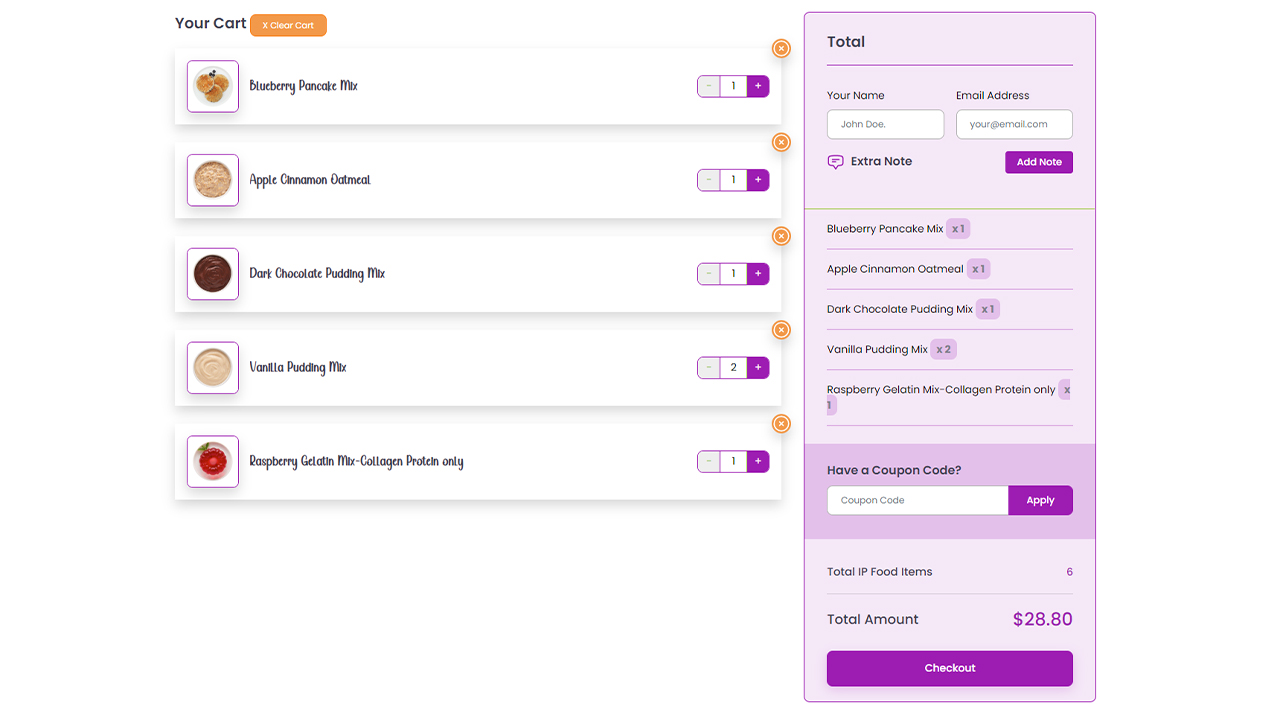
Finally, the sixth module is the Shop Page, where customers can browse different food categories and order food. Customers can use coupons before placing an order to get discounts. This module provides an excellent user experience by providing clear and detailed information about the products and categories, making it easier for customers to make informed decisions.

Results:
By using the technologies mentioned above, team Desol Int. was able to create a web application that provided a seamless experience to its customers. The application was highly scalable, ensuring that it could handle a large volume of traffic without compromising performance or responsiveness. The Dashboard module provides an overview of the business, while the Manage Products and Manage Categories modules ensure that the product catalogue is accurate and well-organized. The Manage Orders module allows the admin to efficiently manage order fulfillment, while the Manage Coupons module helps to promote sales and increase customer loyalty. Overall, the web application with its five modules offers a seamless and efficient experience for both the admin and the customers. The Ideal Weigh was able to deliver a secure and reliable platform, which enabled customers to pre-order food items with ease. Furthermore, the application was highly available, ensuring that customers could access the platform at any time.

Conclusion:
In conclusion, we were able to create a highly scalable, performant, and responsive web application by using a combination of technologies that helped them achieve their goals. The web application was designed with the customer in mind, ensuring that it provides a seamless experience to its users. By leveraging the power of ReactJS, Send Grid, ExpressJS, Bcrypt, Firebase, JOI, JSON WebToken, and Mongoose technologies, we were able to deliver a secure and reliable platform, which enabled customers to pre-order food items with ease.