What are shortcodes in WordPress?
WordPress shortcodes are pieces of code that let you complete a variety of tasks quickly. It’s an excellent strategy for maintaining clear, semantic content while allowing users the freedom to programmatically adjust the look of their site and its data. WordPress 2.5 allows to code execution inside posts, pages, and widgets without the need for direct code writing. One line of code bound in square brackets like [shortcode] is used to increase the built-in functionality of a WordPress website. These short lines of code enable non-developers to achieve exceptional capabilities that would otherwise require coding expertise. You can manage dynamic content, display any kind of media, and display active forms, for instance. Add checkouts, register users, manage your data, conduct split tests, or link other applications directly to your website pages.
What is the gravity form shortcode?
The Gravity Form is the most commonly used form-building WordPress plugin right now. Gravity Forms may be used to construct no-code apps as well as online forms for lead generation, payment collection, and workflow automation. But this adaptive form-building tool also performs a lot of other functions. We can utilize many Gravity Forms widgets and add them right to any WordPress website page using shortcodes without requiring any coding experience. You can use gravity forms shortcodes to achieve different types of functionality in your forms. We can use shortcodes in multiple ways. For example, you can embed Gravity Form anywhere on your site, show or hide the title and description of a form, enable or disable Ajax, or pre-populate form fields with specific values. A representative example of shortcodes in gravity forms is here.

Let’s talk more.
Gravity Form shortcode parameters:
Shortcode parameters are features that determine a shortcode’s purpose. Every shortcode contains several standard parameters as well as extra options that provide the shortcode more capability. Basic Gravity Forms shortcode characteristics will be discussed first.
- Id
This is your gravity form ID. Only this parameter in the shortcode is required; the others are optional. - Title
This is your gravity form title. With this, you can hide or display your form title. If it’s accurate, your title appears; if not, the title is hidden. - Description
This parameter manages your Gravity form’s description. If it is true, it will be displayed. - Ajax
This parameter is used to submit forms without having to refresh the page. When true, the form is submitted without refreshing the page. When set to false, form submitters will require the page to be reloaded.
How to embed Gravity Forms with a shortcode
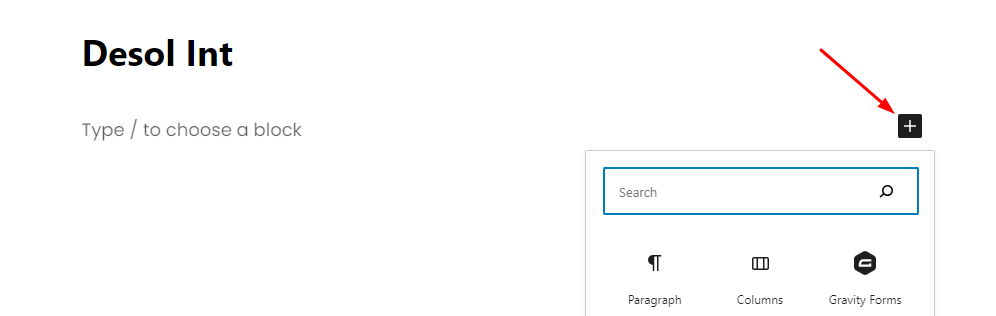
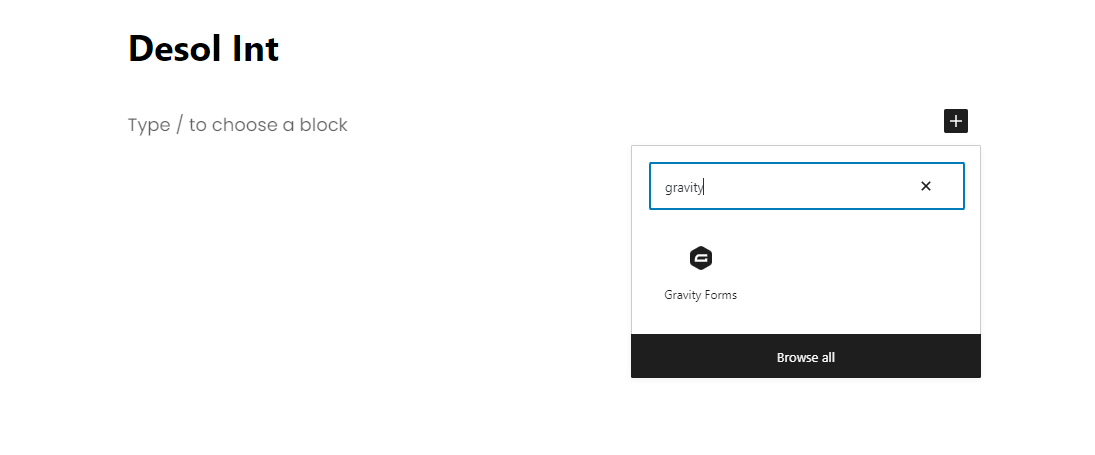
The Gravity Forms shortcode is the quickest method to embed forms. A shortcode is enclosed in square brackets that WordPress plugins use to insert content into posts or pages. Shortcodes were initially pasted into their sequence as in the classic editor. It was a little puzzling, but it worked. The Page editor in WordPress 5 as well as later includes dedicated shortcode blocks. Let’s start by embedding the gravity forms shortcode into the post or page on the WordPress website. First, open up the page or post where you want to embed it, so click on the + icon on the top left of the page.

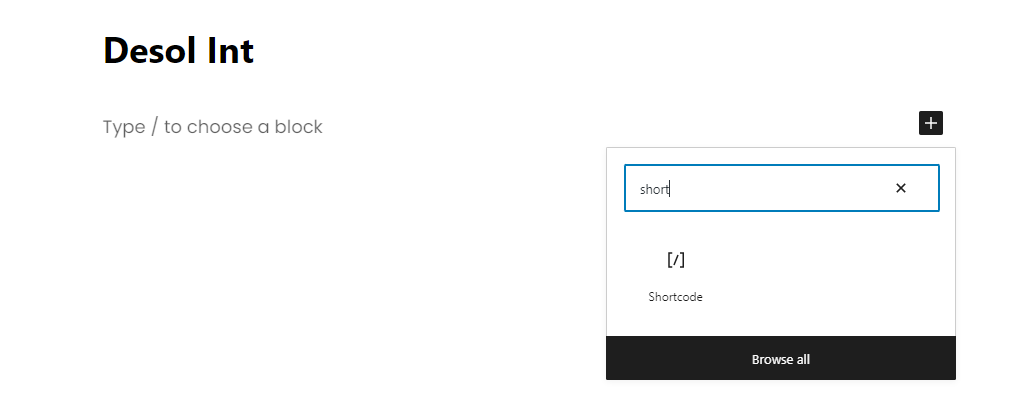
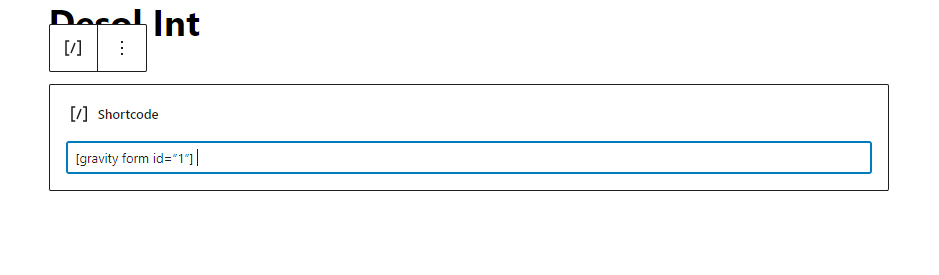
Now you can add the shortcode to the post or page. Like this

Now you can add the shortcode to the post or page. Like this
[gravity form id=”1”]
And then you can embed the gravity form in a WordPress page or post.

How to embed gravity forms without using shortcodes in WordPress?
If managing shortcode isn’t your thing, don’t worry: you can replace them with a dedicated Gravity Form block, which allows you to insert your forms in the WordPress editor.
Once you install the Gravity Forms plugin on your WordPress website, go to the post where you want to add your form.
Click on the + icon on the top left of any post or page on your website.

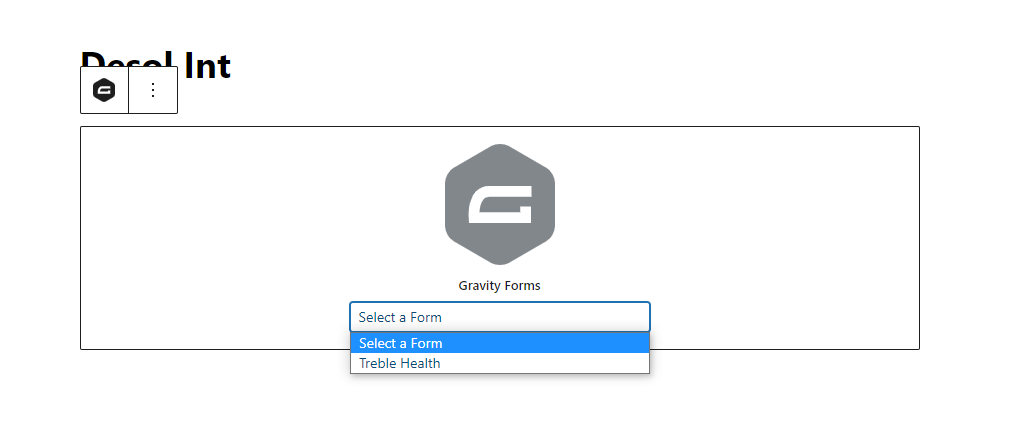
Select the gravity form block. Then select your form from the drop-down list.

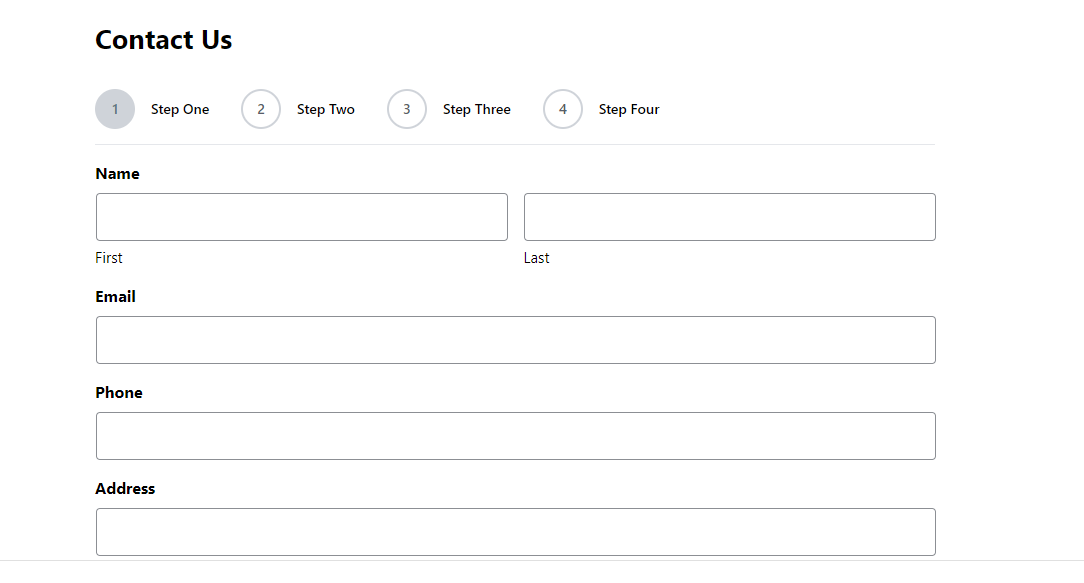
The form will be displayed in the editor, allowing you to see it in action without opening a preview page of your website.

It’s easier to remember than Gravity Forms shortcodes, so use them if you’re fed up with doing them manually.
How to embed the gravity forms shortcode in Divi?
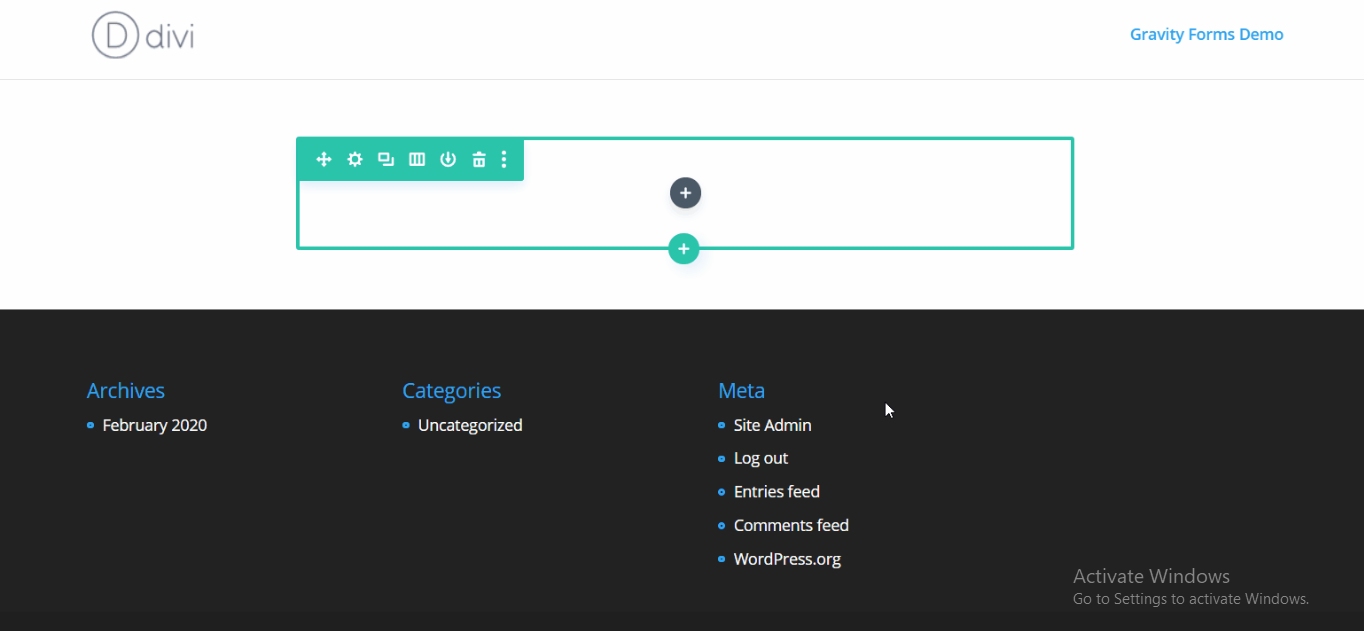
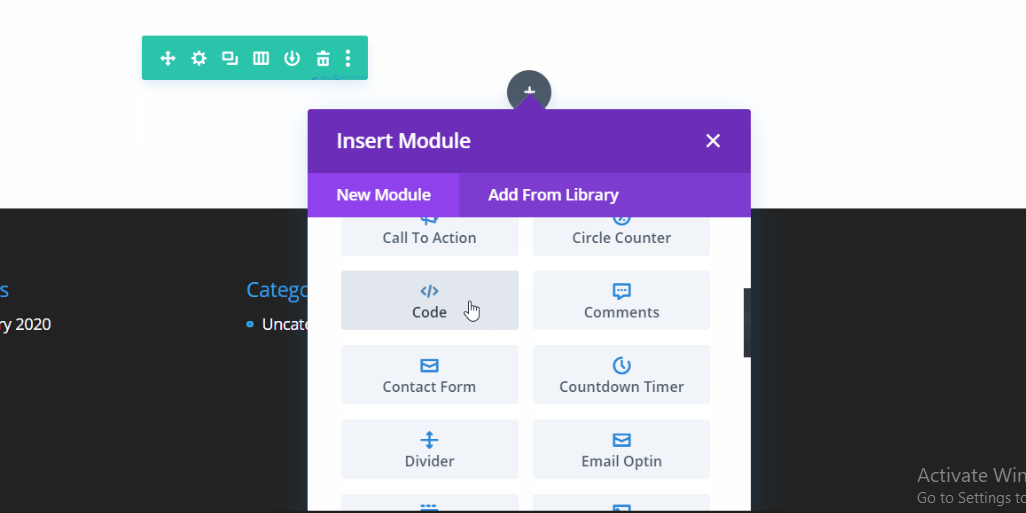
Let’s get started by embedding Gravity Forms with Divi on your website. Using Divi’s Visual Builder, you can add a code module to the page. To view a list of Divi’s modules:
- Click on the plus (+) icon.

2. Scroll down for “Code” or search for it and click on it.

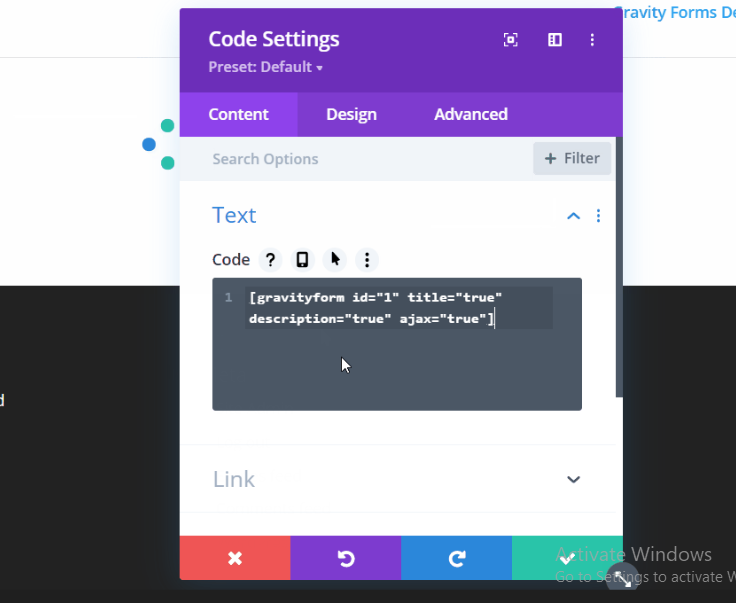
3. Copy and paste your following code into the “Code” box before saving.

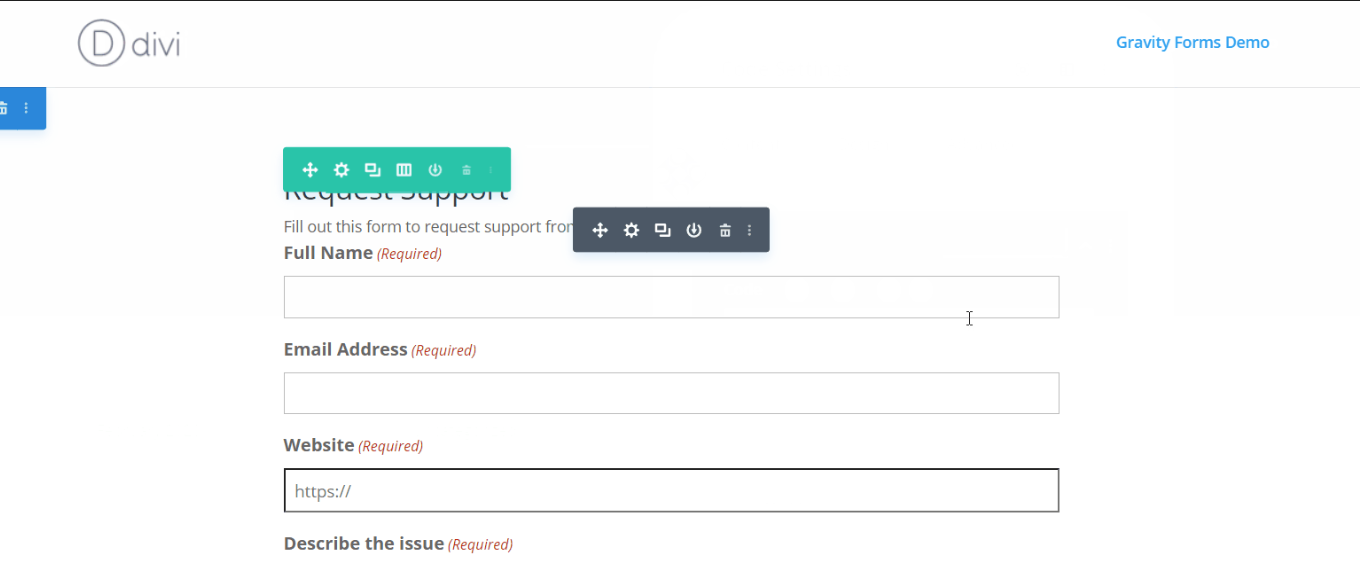
4. Divi will now display a Gravity Form preview.

You can also use your shortcode in the Text module (which functions similarly). This may be useful if you want to show text or images above or below your form.
Gravity form customization services
If you want to customize your gravity forms or add them to Divi or Elementor, feel free to ask us. We will be happy to help you with Gravity Forms development and customization with our experts. Adjustments are made to suit your needs during development and customization. Our team offers you professional configuration solutions in multiple ways, like form styling, custom gravity form development, gravity form automation, and gravity forms to custom post types, gravity form design and development, API integrations, form migration to gravity forms, gravity form third-party integrations.
